在写页面的时候,我常常遇到这样的情况:
文字和图片均设置了vertical-align:middle,可是总感觉并没有完全对齐。
最后看到张鑫旭的博文,才知道其中缘由.
vertical-align和line-height的地下基友关系
从HTML5文档声明开始的
<!doctype html> <html>vertical-align的百分比值不是相对于字体大小或者其他什么属性计算的,而是相对于line-height计算的.
{ line-height: 30px; vertical-align: -10%; }相当于
{ line-height: 30px; vertical-align: -3px; /* = 30px * -10% */ }
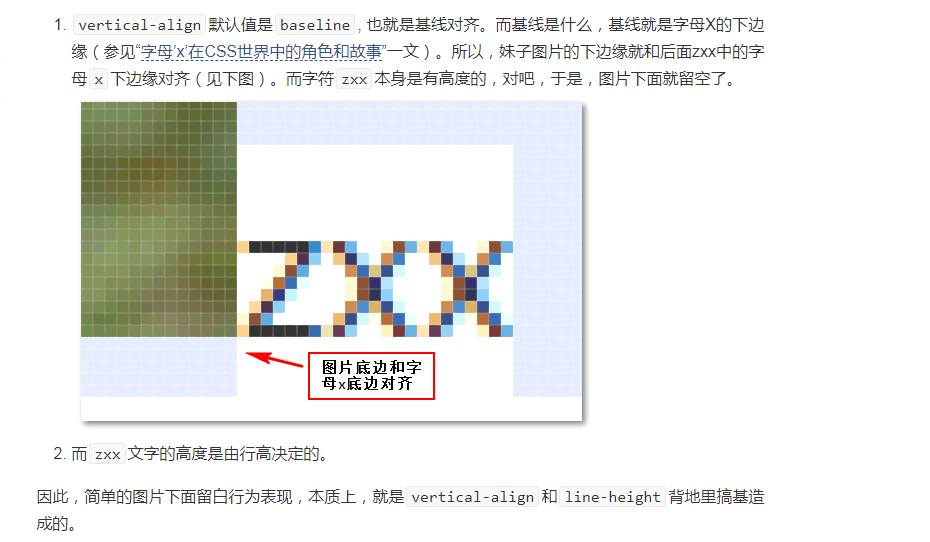
文字中线位置和绝对居中位置
在HTML5文档声明下,块状元素内部的内联元素的行为表现,就好像块状元素内部还有一个(更有可能两个-前后)看不见摸不着没有宽度没有实体的空白节点,这个假想又似乎存在的空白节点,作者(张鑫旭)称之为“幽灵空白节点”。

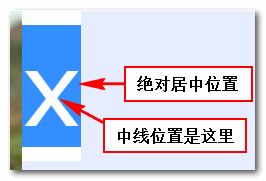
当给图片设置vertical-align: middle,时候,看似图片上下居中了,实际上并没有,因为middle中线位置(字符x的中心)并不是字符内容的绝对居中位置。两个位置的偏差就是图片近似居中的偏差。

图片的中心是与X的中心位置对齐的,可是X的中心位置,并不是绝对居中位置:
<
完全垂直居中
font-size:0: 此时content area高度是0,各种乱七八糟的线都在高度为0的这条线上,绝对中心线和中线重合。自然全垂直居中:
父元素设置display:flex, 子元素:margin:auto;
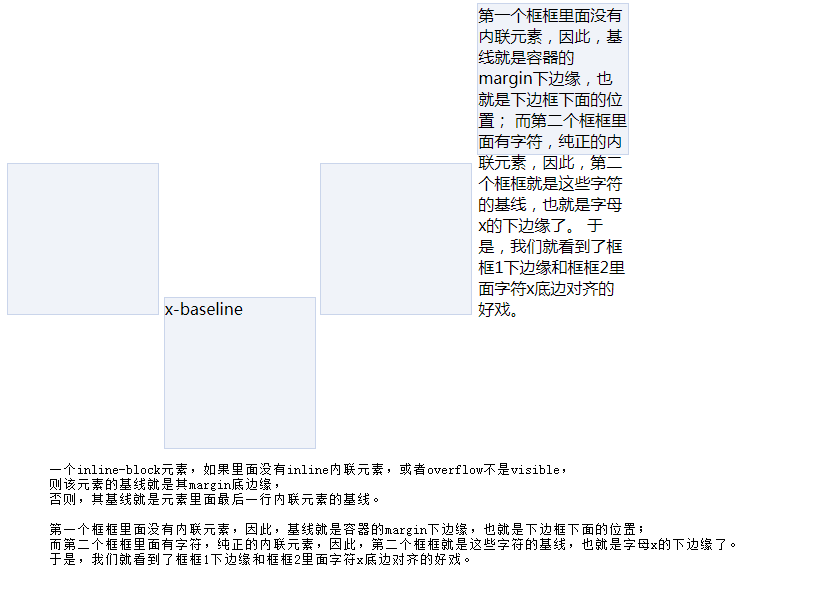
inline-block和baseline
一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。

改造“幽灵空白节点”的基线位置,哈哈,使用font-size,字体足够小时,基线和中线会重合在一起,什么时候字体足够小呢,就是0. 于是,CSS代码(line-height如果是相对值,line-height:0也可以省掉):
div { font-size: 0; }
