总结css一些好用的小知识点,本文[demo地址](https://xiamuqing.github.io/css-demo/)
外部尺寸:宽度由外部元素决定
特性:
- 正常流宽度:block容器默认width100% –>无宽度
- 格式化宽度:
仅出现在绝对定位模型中(position:absolute/fixed),绝对定位元素的宽度表现为包裹性,宽度由内部尺寸决定。
对于非替换元素,当left/right或top/bottom对立方位的属性值同时存在的时候,元素的宽度表现为格式化宽度,其宽度大小相对于最近的具有定位特性(position值不是static)的祖先元素计算。
无宽度
- 原因: 表现为“外部尺寸”的块级元素一旦设置了宽度,流动性就丢失了。
- 宽度分离原则:CSS中的width属性不与影响宽度的padding/border(有时候包括margin)属性共存。
.father{
width: 180px;
}
.son{
maring: 0 20px;
padding: 20px;
border: 1px solid #ccc;
/* width:auto; width默认是auto */
}
- 理由: 宽度分离,浏览器会自动计算宽度,不用担心padding/border/margin变化导致的尺寸变化,使得页面结构更加稳固。
内部尺寸:宽度由内部元素决定
特性:
- 包裹性:inline-block元素默认max-width:100%
- 首选最小宽度
- 最大宽度
替换元素
定义:内容可被替换,例如修改<img>的src属性,内容就被替换了。
特性:
- 均是内联水平元素,且无论其display属性值是inline还是block,尺寸均由内部元素决定。例如:
<input><textarea> - 内容的外观不受页面上css的影响
- 有自己的尺寸,我们是无法改变这个替换元素的固有尺寸的。
- 在很多css属性上有自己的一套表现规则,例如vertical-align。
替换元素尺寸计算规则:固有尺寸 < HTML尺寸(HTML原生属性,例如<img>的width、height属性) < CSS尺寸
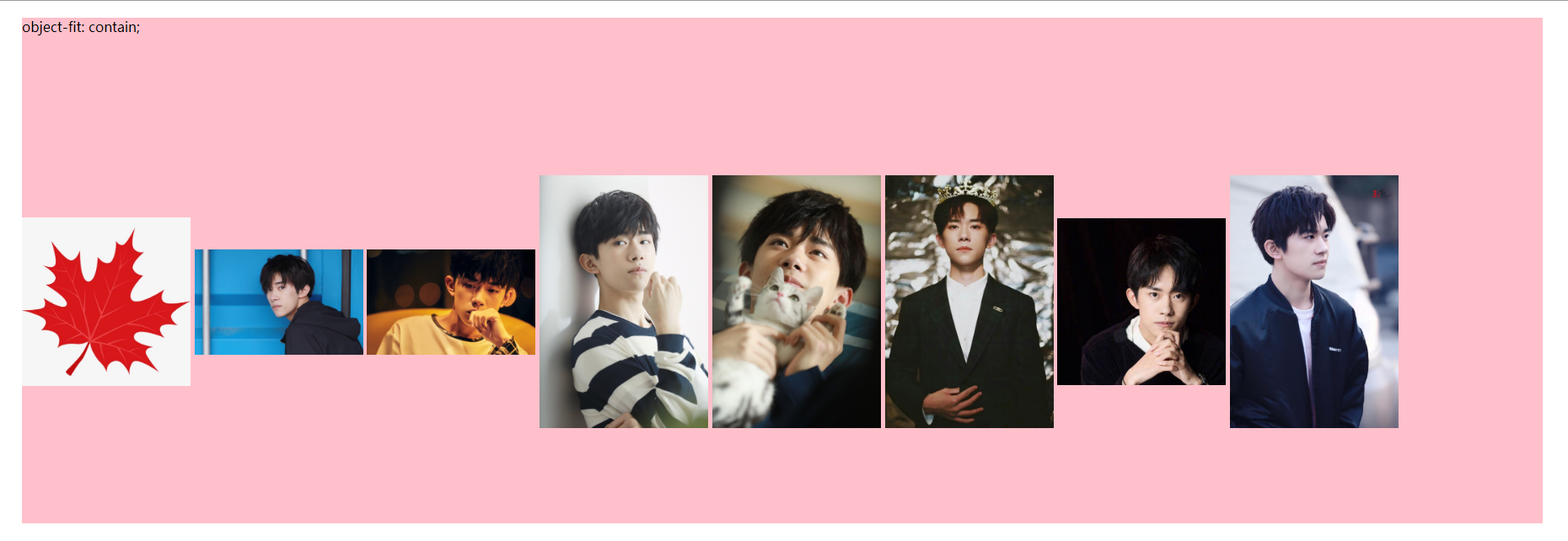
**object-fit:**属性指定可替换元素的内容应该如何适应到其使用的高度和宽度确定的框。
默认是fill,因此,外部设定的尺寸多大,内部就会填满,跟着一样大。
- fill: 中文释义“填充”。默认值。替换内容拉伸填满整个content box, 不保证保持原有的比例。
- contain: 中文释义“包含”。保持原有尺寸比例。保证替换内容尺寸一定可以在容器里面放得下。因此,此参数可能会在容器内留下空白。
- cover: 中文释义“覆盖”。保持原有尺寸比例。保证替换内容尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致。因此,此参数可能会让替换内容(如图片)部分区域不可见。
- none: 中文释义“无”。保持原有尺寸比例。同时保持替换内容原始尺寸大小。
- scale-down: 中文释义“降低”。就好像依次设置了none或contain, 最终呈现的是尺寸比较小的那个。
object-position要比object-fit单纯的多,就是控制替换内容位置的。默认值是50% 50%,也就是居中效果,所以,无论上一节object-fit值为那般,图片都是水平垂直居中的。因此,下次要实现尺寸大小不固定图片的垂直居中效果,可以试试object-fit.

非替换元素
特性:如果其display属性值为block,则会有流动性,width默认为auto,width会根据padding、border、margin计算得出。
替换元素和非替换元素距离
- 替换元素和非替换元素之间只隔了一个src属性!
无src的<img>标签和普通的<span>一样 - 替换元素和非替换元素之间只隔了一个CSS content 属性!
在Chrome浏览器下,所有的元素都支持content属性,而其他浏览器仅在::before/::after中才支持,因此这个属性会有兼容性问题
<img src="1.png">
img:hover{
content: url(2.png);
}
注:content属性改变的仅仅是视觉层面,当我们以鼠标右键保存这张图片的时候,保存的还是原来的图片。
让普通标签变成替换元素: h1{content:url(1.png)}
content与替换元素关系
- content生成的文本是无法选中、无法复制的,不要将重要的内容放在content里,不利于SEO
- 不能左右:empty伪类
- content动态生成值无法获取
currentColor
- 含义: css3新增关键字,可以作为颜色值在任何使用颜色的地方替代颜色,其表示当前字体的颜色 。
- 用法:多用在icon/边框等颜色需要随着字体颜色变化而变化的地方,例如hover状态下,icon和字体颜色一起变色。
温和的padding
- 给inline元素设置padding:在不影响视觉层叠的情况下,增加内联元素的点击区域。
- 垂直分隔符
