什么是文字环绕效果
如下图,文字环绕在图片周围,这就是文字环绕效果。

为什么会有文字环绕效果, 有什么要求?如何实现?
- CSS的诞生就是为了解决图文信息展示服务的,文字环绕效果能提升体验和美观
- 要求:环绕的元素之能是内联元素
- 实现:只需被环绕的元素浮动
非内联元素如何实现环绕效果?
前面已经说了,环绕的元素只能是内联元素 ,因此我们只需要这么做:
- 将被环绕的非内联元素使用内联元素盒子套起来。
- 将环绕的非内联元数浮动,浮动后,元素自动变成block元素
使用场景

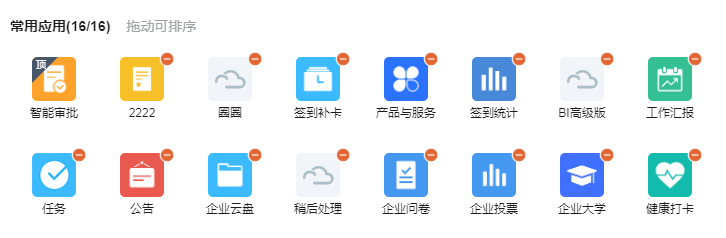
被置顶的应用(多个),不允许拖拽同时也不允许其他非置顶的应用拖拽至置顶应用的前面,因此解决办法是,将应用分为两块区域,置顶(A)和非置顶区域(B),为了美观,仍需要他们同一排展示。
如果应用最多只有一排,只需要将两区域均浮动就好,但是一旦超过一行,就会出现以下样式错乱:置顶应用,独立成行,非置顶应用两排显示,如下图:

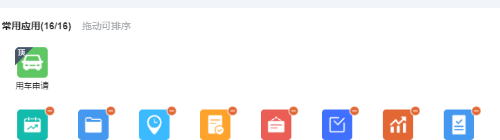
在此基础上,想的一个拒绝办法,将父元素C(包裹A和B的父级元素)设置为flex布局,这样虽然能解决AB分层问题,但是又产生了新的问题,A区域也默认占两排高,这样其实第二排的非置顶应用多缩进了一个A的宽度!
由以上问题,已经需要的效果,想的咱们需要的不就是一个类似文字环绕的效果吗?而只是把文字变成了块级元素而已呢!
相关代码
.center-box {
// 被环绕的盒子
float: left;
width: 100px;
height: 100px;
background: palegreen;
}
.arround {
// 模拟文字的内联盒子
display: inline;
background: olive;
}
p {
// 围绕在盒子周围的每一个块元素
height: 20px;
width: 40px;
background: gold;
padding: 0;
margin-right: 10px;
float: left;
margin: 10px;
}
<div class="center-box">
// 我被环绕着
</div>
<div class="arround">
// 此处省略多个p
</div>
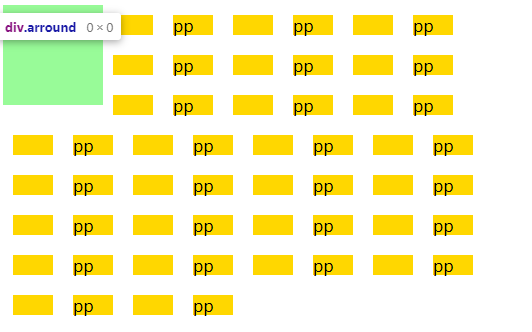
效果预览
不良后果
因为内联元素不支持设置宽高,我们发现上图的arround元素高为0,如果后面有元素的话,就会导致样式错乱,解决方法: 最外层的父元素加overflow:hiden
