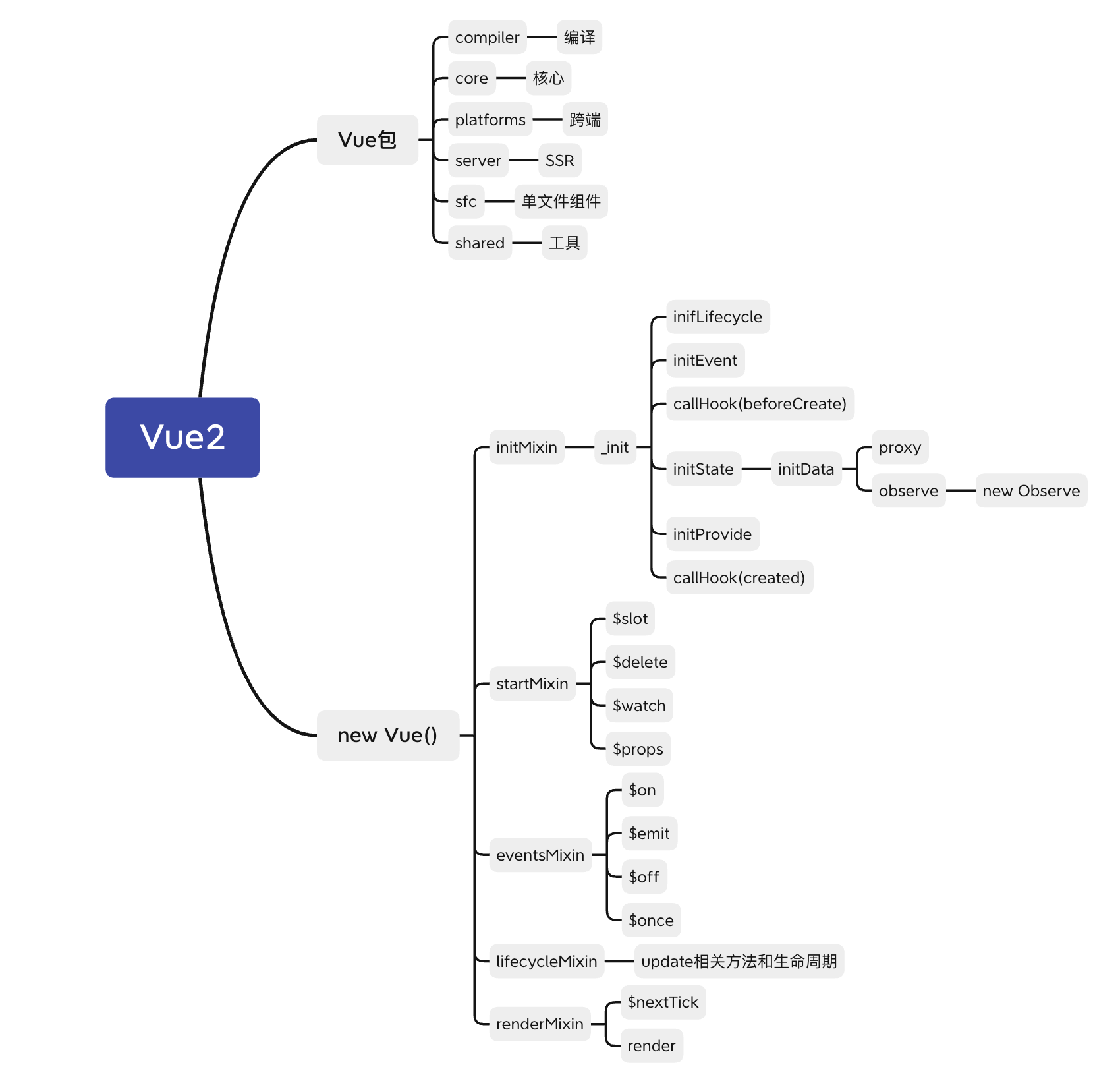
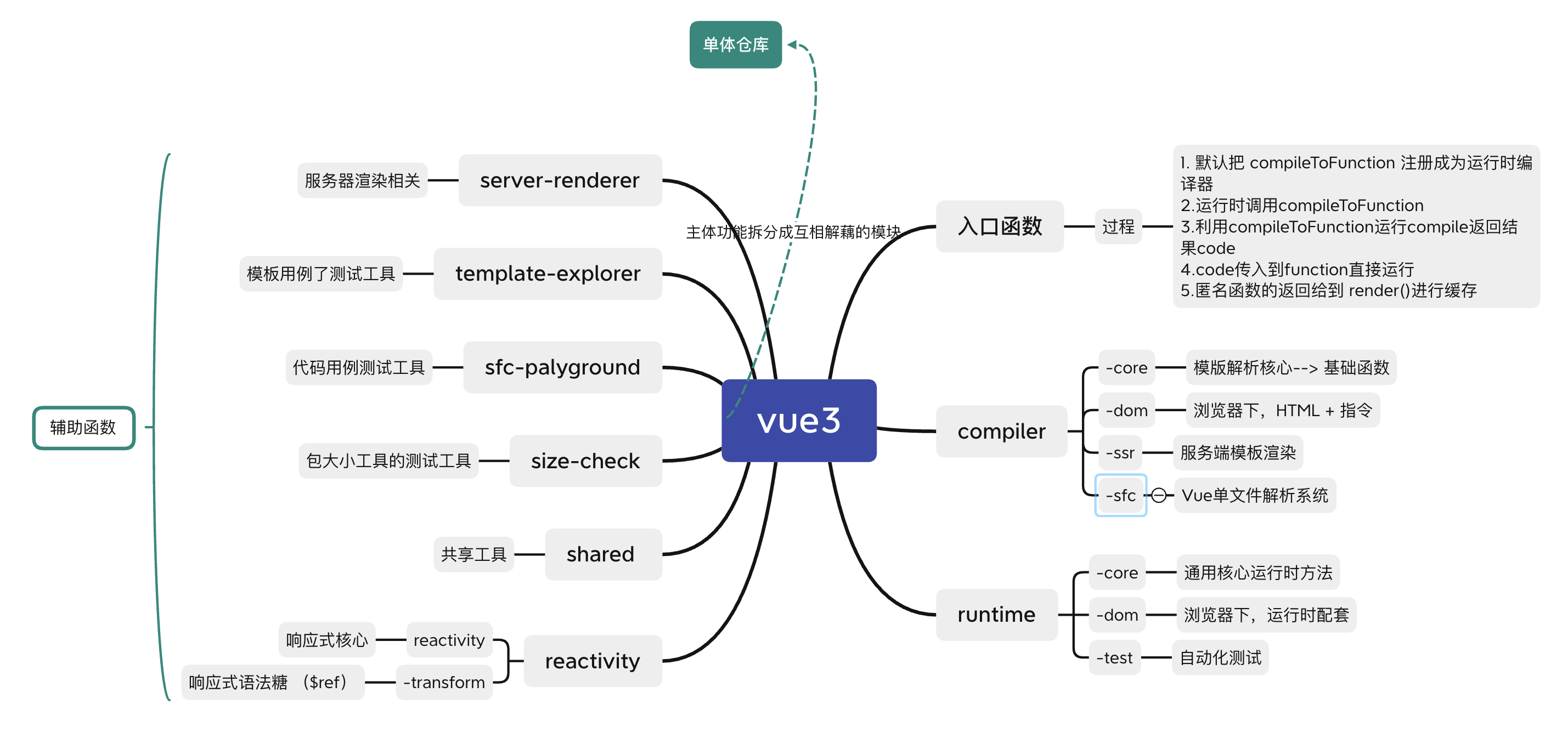
源码目录结构


Vue2 Vue3 对比
- Vu3使用Proxy 作为响应式,天生的代理,不考虑属性重写、数组方法重写
- Vue3diff 增加了最大递增子序列的算法,让我们移动节点,更高效
- Vue3架构 采用 monorepo 方式,分层清晰,同时把编译部分也进行了一些拆解
- Vue3 对编译的内容,进行了重写,template — render 函数
- Vue2 基于正则,Vue3基于状态机
- patchFlag 标记哪些元素包含哪些属性
- 静态提升
- Vue3 使用了 lockTree,对比需要改变的内容,优化性能,如果用jsx 则不会优化,但是可以自己去标记
- Ts重构
- compiler 拆分了四个包,方便重写
- Vue2 options API。Vue3 composition API
- Vue3 使用了 rollup打包,支持treeshaking
- 实例化也有区别
